
18+ Bootstrap Color Palette Examples OnAirCode
Start Here UI Builder Generate a UI Kit complete with Bootstrap 5, custom theme, fonts & icons. Themer Don't want that typical Bootstrap look? Easily create a custom theme for Bootstrap 5. Customizer SASS to CSS? Customize the Bootstrap variables to build your own Bootstrap CSS. Don't want to DIY? Browse our free 😎 Tophat Themes for Bootstrap.

Bootstrap Color Theme Generator
Welcome to Bootstrap Color Theme Generator! So you're bored of the default bootstrap color themes? Create your own! Get your CSS file with custom colored: button (btn-) with matching hover, active and disabled states link (link-) with matching hover state text (text-) if you want colored text :) alert with matching text and link color

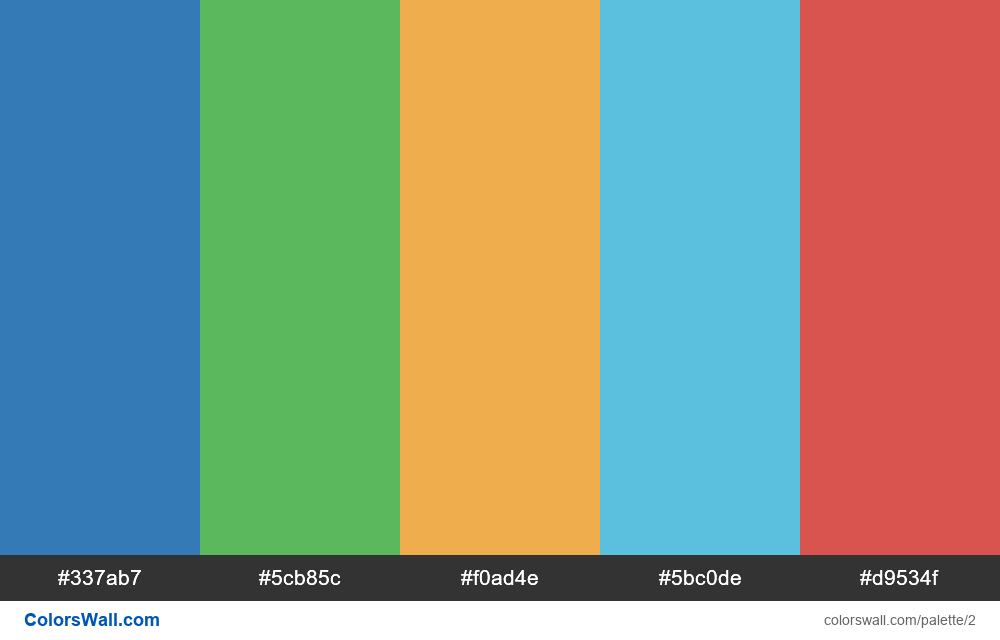
Bootstrap 3 colors 337ab7, 5cb85c, f0ad4e ColorsWall
Bootstrap's Color Palette In Themestr.app, you simply pick a new color scheme, and those boring Bootstrap colors are changed… Themestr.app's "Signal Theme" Color Palette Remember.

Bootstrap 5 Colors examples & tutorial
Themes are built for the latest version of Bootstrap. Version 4, version 3, version 2, and other releases are also available to download. Open Source. Bootstrap themes are released under the MIT License and maintained by the community on GitHub. Get Plugged In.

Bootstrap color schemes generator
Our bootstrap builder tool offers many advanced Bootstrap themeing capabilities, such as live preview, variable search, color picker, size adjuster and more. Create a theme for your project by modifing organized variable groups based on official Bootstrap themeing guide.

Bootstrap Colors Learn to Change Bootstrap Background Color
The super fast color palettes generator! Create the perfect palette or get inspired by thousands of beautiful color schemes. Start the generator! Explore trending palettes iOS App Create, browse and save palettes on the go. Android App Thousands of palettes in your pocket. Figma Plugin All palettes right in your workspace. Chrome Extension

18+ Bootstrap Color Palette Examples OnAirCode
Bootstrap UI Generate color schemes for a bootstrap theme. See how it looks immediately with our bootstrap UI kit

Bootstrap 5 alpha! Bootstrap Blog
Most color utilities are generated by our theme colors, reassigned from our generic color palette variables.. Bootstrap. Designed and built with all the love in the world by the Bootstrap team with the help of our contributors. Code licensed MIT, docs CC BY 3.0. Currently v5.0.2.

18+ Bootstrap Color Palette Examples OnAirCode
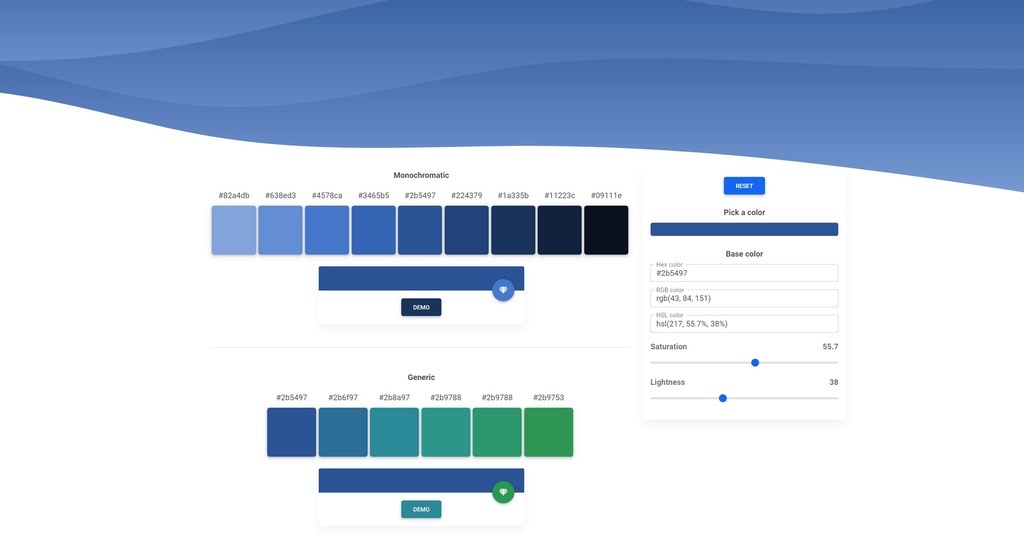
Create the perfect palette for your web project and see the live demo of your chosen colors. Monochromatic {{baseHSLLighten4Hex}}. Color Schemes generator. by MDBootstrap. Reset Pick a color. Base color. Hex color.

18+ Bootstrap Color Palette Examples OnAirCode
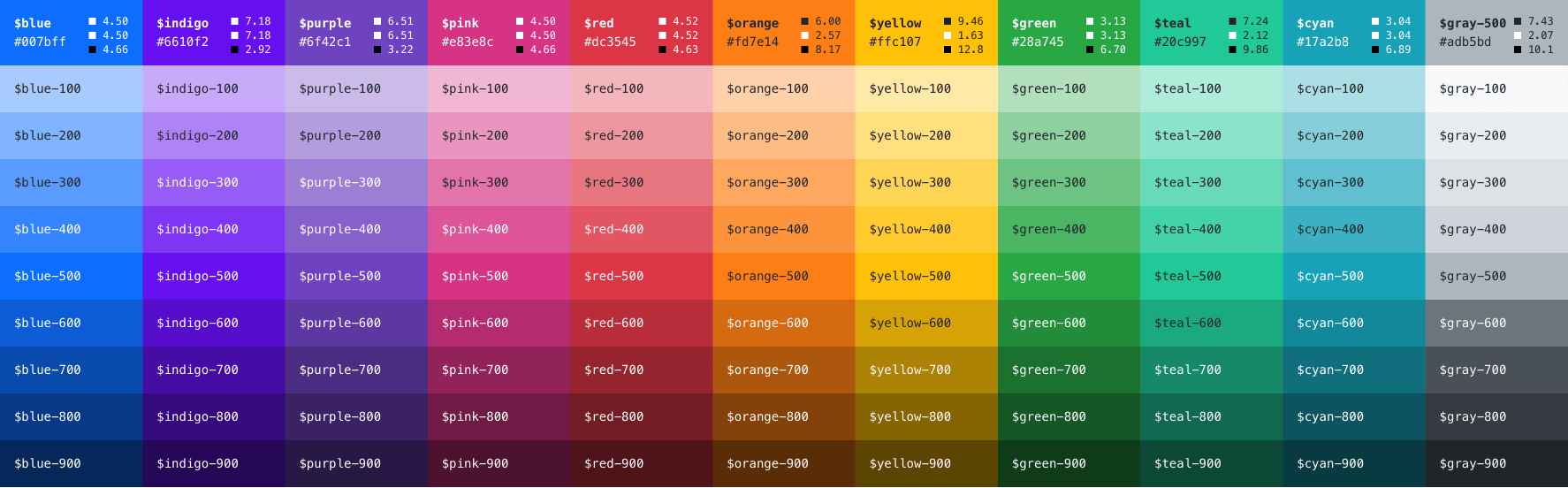
We use a subset of all colors to create a smaller color palette for generating color schemes, also available as Sass variables and a Sass map in Bootstrap's scss/_variables.scss file. Primary Secondary Success Danger Warning Info Light Dark All these colors are available as a Sass map, $theme-colors.

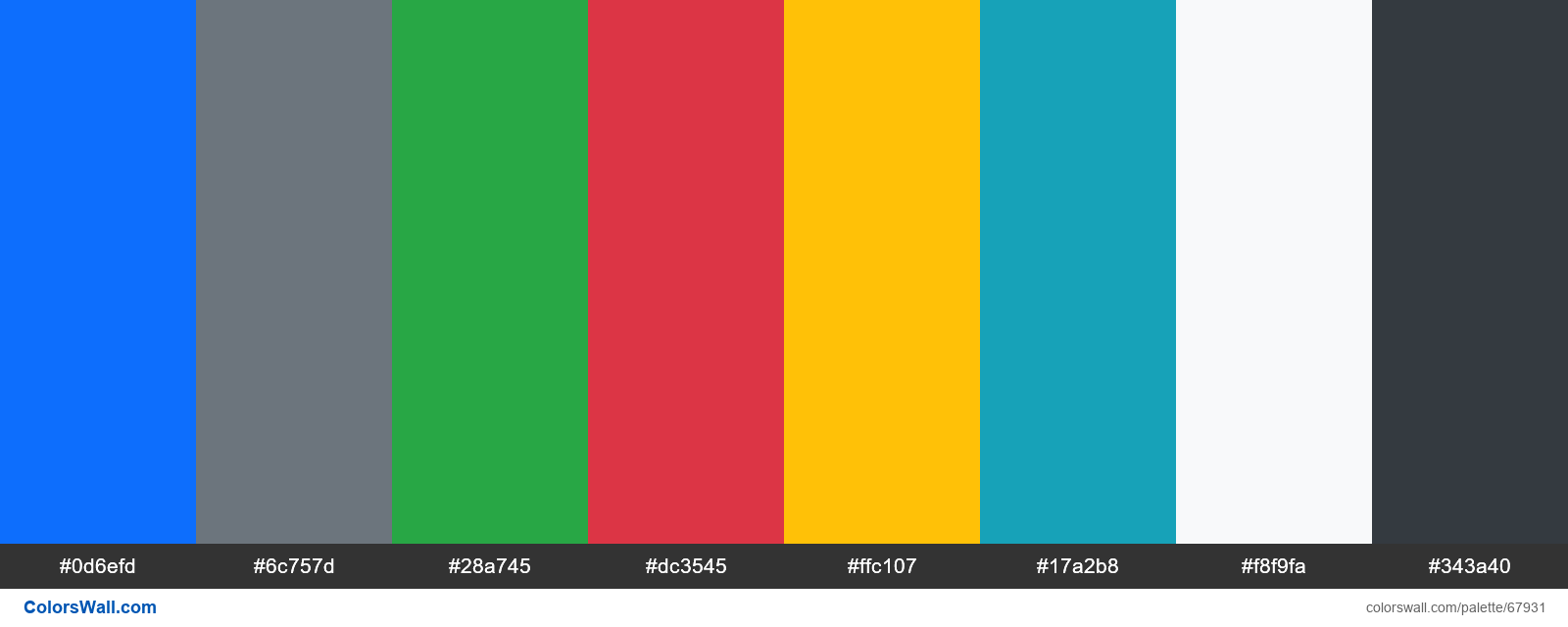
Bootstrap 5 colors 0d6efd, 6c757d, 28a745 ColorsWall
Palette Generator Built-in Palettes Bootstrap Share Red 51 0 255 Green 122 0 255 Blue 183 0 255 Save Undo Palette Bootstrap from Loading.io's Color Palette Collection Bootstrapping is a self-starting process that is supposed to proceed without external input. — adopted from wikipedia, "Bootstrap", available under CC BY-SA License. Loading Palette

18+ Bootstrap Color Palette Examples OnAirCode
The first step I take before starting any project is to construct a beautiful color palette. A lot goes into a color palette, from branding, emotion, cultural connotations, target audience, and color…

Bootstrap 4 Colors Hex Rgb Codes Images
Colors · Bootstrap Colors Convey meaning through color with a handful of color utility classes. Includes support for styling links with hover states, too. Color .text-primary .text-secondary .text-success .text-danger .text-warning .text-info .text-light .text-dark .text-muted .text-white Copy

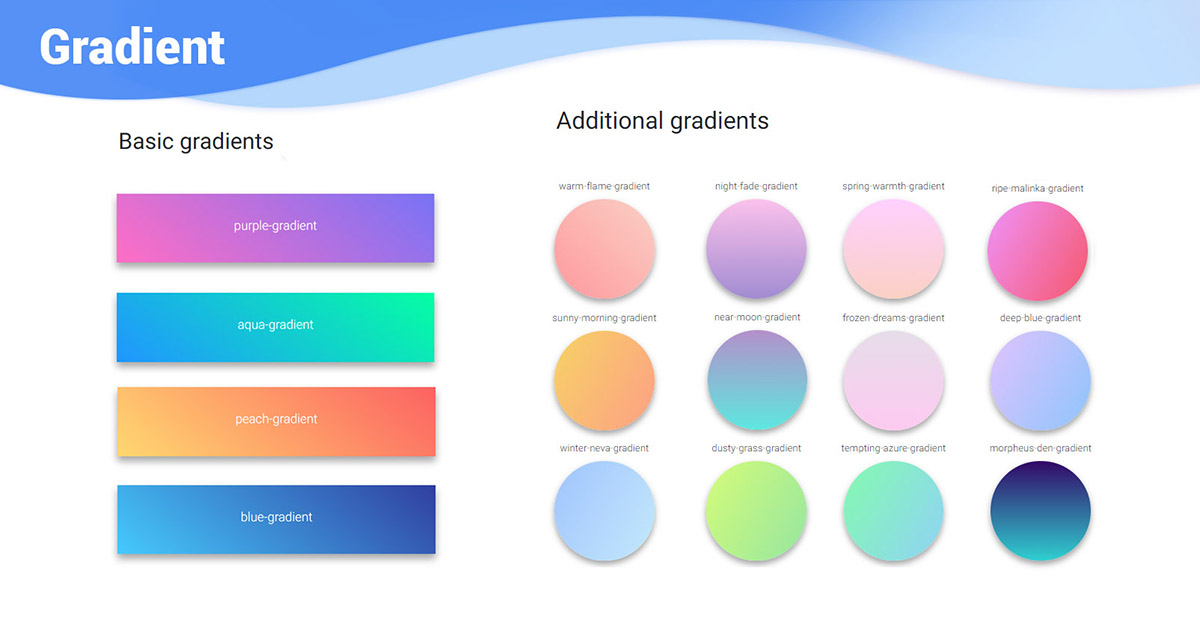
Bootstrap Gradient examples & tutorial. Basic & advanced usage Material Design for Bootstrap
Open Source Project Bootstrap Magic is all Open Source and free with the MIT License. Can be reused as you want. Customize your Bootstrap Themes! Start using our Bootstrap Magic generator and create your own theme in minutes Create your theme Discover our other great projects

18+ Bootstrap Color Palette Examples OnAirCode
xxxxxxxxxx 159 1 $white: #fff !default; 2 $black: #000 !default; 3 4 $blue: #007bff !default; 5 $indigo: #6610f2 !default; 6 $purple: #6f42c1 !default; 7 $pink: #e83e8c !default; 8 $red: #dc3545 !default; 9 $orange: #fd7e14 !default; 10 $yellow: #ffc107 !default; 11 $green: #28a745 !default; 12 $teal: #20c997 !default; 13 $cyan: #17a2b8 !default;

18+ Bootstrap Color Palette Examples OnAirCode
This matrix defines the desired contrast between each color in the palette. Enter a number between 0-100, where 0 = "any contrast", 1 = no contrast, 100 = maximum contrast (black/white). For example, to indicate that the first foreground color should have high contrast against the background, enter 80 in the row labelled 0 and the column labelled 1